Time for some polishing




<style type="text/css"> p, li { white-space: pre-wrap; } </style>

<style type="text/css"> p, li { white-space: pre-wrap; } </style>
Even when a prototype, a game need to be consistent; placeholder art are extremely usefull, but sometime you need something more to get people in the core feel your project has.

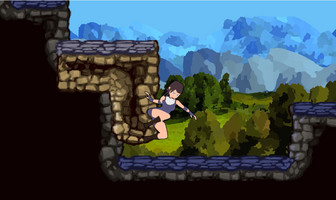
It doesn't need to be something revolutionary, a simple ~10 frame animation can give a lot of hints on what this game is, well, mostly a pretty cute girl running around. It doesn't show the wall-jumping, the kicking and the general struggle with platform puzzle... but ehy! It gives one idea at least :)
A nice thing with simple animation like this, is how easily they can be reused; here's how it look the home screen option menu

There's lot of work I've done under the hood; a new tileset enterely drawn by me, some minor functionality (ie: platforms that you can pass through and become solid only once you're over them). It's not all about eyecandy; there's lot of coded stuff in this prototype, but that stuff is extremely unstable and half-baked, so you won't see any of them in the three-level course. I am thinking to add a special "sandbox level" where you can try those feature and give me your impressions.
Another great news! I was finally able to deploy the html5 pack, now you can play straight away from your browser if somehow you don't like to download and run things from your desktop!
Files
Get Draftform
Draftform
An ongoing platformer game (only three levels currently available)
| Status | Prototype |
| Author | Fortoj |
| Genre | Platformer |
| Languages | English |
More posts
- Updates in the darkSep 23, 2019
- Platform novelSep 14, 2019
- Three new level to challenge your walljump skillsAug 08, 2019
- A closer look at our heroineAug 03, 2019
- New build: walljump and slide integratedJul 26, 2019
- WalljumpJul 18, 2019
Leave a comment
Log in with itch.io to leave a comment.